Difference between revisions of "Chat Bubble Customization"
(Added detail re: code placement) |
(Colored Hex Color Primary List) |
||
| Line 169: | Line 169: | ||
===Hex Color Primary List=== | ===Hex Color Primary List=== | ||
| − | + | <font color=#6f0000>Dark Red: #6f0000</font><BR> | |
| − | + | <font color=#af0000>Med. Red: #af0000</font><BR> | |
| − | + | <font color=#ff0000>Full Red: #ff0000 (bright red)</font><BR> | |
| − | + | <BR> | |
| − | + | <font color=#006f00>Dark Green: #006f00</font><BR> | |
| − | + | <font color=#00af00>Med. Green: #00af00</font><BR> | |
| − | + | <font color=#00ff00>Full Green: #00ff00 (bright green)</font><BR> | |
| − | + | <BR> | |
| − | + | <font color=#00006f>Dark Blue: #00006f</font><BR> | |
| − | + | <font color=#0000af>Med. Blue: #0000af</font><BR> | |
| − | + | <font color=#0000ff>Full Blue: #0000ff (bright blue)</font><BR> | |
| − | + | <BR> | |
| − | + | <font color=#006f6f>Dark Cyan: #006f6f</font><BR> | |
| − | + | <font color=#00afaf>Med. Cyan: #00afaf</font><BR> | |
| − | + | <font color=#00ffff>Full Cyan: #00ffff ("true" cyan)</font><BR> | |
| − | + | <BR> | |
| − | + | <font color=#6f006f>Dark Magenta: #6f006f</font><BR> | |
| − | + | <font color=#af00af>Med. Magenta: #af00af</font><BR> | |
| − | + | <font color=#ff00ff>Full Magenta: #ff00ff ("true" magenta)</font><BR> | |
| − | + | <BR> | |
| − | + | <font color=#6f6f00>Dark Yellow: #6f6f00</font><BR> | |
| − | + | <font color=#afaf00>Med. Yellow: #afaf00</font><BR> | |
| − | + | <font color=#ffff00>Full Yellow: #ffff00 ("true" yellow)</font><BR> | |
| − | + | <BR> | |
| − | + | <font color=#ff6f00>Red-Orange: #ff6f00</font><BR> | |
| − | + | <font color=#ff9f00>Basic Orange: #ff9f00</font><BR> | |
| − | + | <BR> | |
| − | + | <font color=#ffcf00>Yellow-Orange: #ffcf00</font><BR> | |
| − | + | <font color=#cfff00>Yellow-Green: #cfff00</font><BR> | |
| − | + | <font color=#00ff9f>Green-Blue: #00ff9f</font><BR> | |
| − | + | <BR> | |
| − | + | <font color=#ff009f>Basic Violet: #ff009f</font><BR> | |
| − | + | <font color=#9f00ff>Basic Purple: #9f00ff</font><BR> | |
| − | + | <BR> | |
| − | + | <font color=#7f5f00>Dark Brown: #7f5f00</font><BR> | |
| − | + | <font color=#9f7f3f>Med. Brown: #9f7f3f</font><BR> | |
| − | + | <font color=#cfaf6f>Full Brown: #cfaf6f (Light Brown)</font><BR> | |
| − | + | <font color=#ffcf9f>Beige (ish): #ffcf9f</font> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Hope those help you pick out some colors you want, you can find much more in-depth (and graphical no less) color coding charts all over the web, just search for "color code chart" in [http://www.google.com Google] or whatever you use, there's hundreds of them out there. | Hope those help you pick out some colors you want, you can find much more in-depth (and graphical no less) color coding charts all over the web, just search for "color code chart" in [http://www.google.com Google] or whatever you use, there's hundreds of them out there. | ||
Revision as of 07:16, 17 April 2008
This article is a stub. You can help the Paragon Wiki by expanding it.Overview
This article is adapted from zdegrees' TMI Guide to Chat Bubble Coloring.
Information
Thanks to those who have posted previous information on this
So, there are a bunch of posts out there about how to do chat effects with your text and such. I got kind of caught up with the idea recently, and decided to fool around and see what exactly could and couldn't be done, and how everything worked. So, the following is the fruit of my labors, given to you, free of charge, in all of its wondrous glory.
Contents
The Basics
What you CAN do
You can change the color of your text box. That is the box that pops up over your head when you speak in a chat channel. If someone doesn't have the chat boxes turned on, they will not see your nifty recoloring, so do keep that in mind if you only play with a few specific people and they keep their screen clean, heh. The colors you can change are your text color (hereafter referred to as just color), your border color (hereafter referred to as border), and your background color (hereafter referred to as bgcolor). This means if you want a happy-Santa text box setup with a white background, red text, and green border, you can do it. Cool huh? You can also get more specific with this, but we'll get to that later. This is what you can do: customize the colors of your chat bubbles, change the size of your chat bubble, and change how long your chat bubble stays on the screen.
What you CANNOT do
You cannot do any of the following with chat bubbles:
- Post a clickable URL within your bubble.
- Change the text font within your bubble.
- Change the text style (italic, bold, underline, etc.) within your bubble.
- Make your text blink or animate within your text bubble.
Unfortunately, though some of these things would be actually useful in some sense (italic and bold being the two I would like to be able to do), you can't do it. But you can do some very fun things, and we'll get to that soon enough.
The Codes
There's a set of very simple codes that you have to know how to use, in order to make the changes that I stated in part 1. The codes are as follows:
- Text Color: <color #ff0000> or <color red>
- Border Color: <border #00ff00> or <border green>
- Background Color: <bgcolor #0000ff> or <bgcolor blue>
- Change Size: <scale 1.00>
- Change Duration: <dur 10>
Now that we have the codes, how do we use them? Well, there are three ways to use these. The easiest way is to drag the color sliders around in your Options window (this affects text color and background color only); another way is using /bind; the last way is to type them in manually when you want to use a color or size effect in chat.
To use a color or size effect in chat, you would first need to decide what you want to do. Do you want to just change the text color? Do you want to make it creepy looking? Do you want to show some kind of special excitement about something? Or do you want to make the colors match your character's outfit? (I know a lot of you go for the last one, if so, you'll want to use the Options window or /bind, but we'll get to that).
Coloring your bubbles by hand
Let's say that you just want to emphasize something; you've leveled and you want everyone to notice that you're announcing it. So you decide you want to make a ridiculously gaudy chat bubble that everyone will see above you. You type something like this:
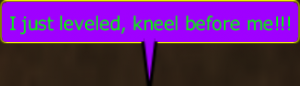
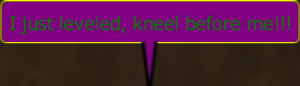
/local <scale 1.50><color #00ff00><border #ffff00><bgcolor #9f00ff>I just leveled, kneel before me!!!This would create a text bubble stating "I just leveled, kneel before me!!!" The bubble would have a yellow border, purple background, and bright green text, and be 50% bigger than normal. Gaudy huh?
The other way to do the exact same thing would be like this:
/local <scale 1.50><color green><border yellow><bgcolor purple>I just leveled, kneel before me!!!Same general effect, but you'll notice, if you were to actually type this in, the colors aren't exactly the same... the reason for that is the preset colors, like red, yellow, green, etc... are set to a specific color code, and may not be the same code that you would type in on your own. Your yellow might be #ffff00, whereas the preset yellow might be #c6c636. Don't worry about the specifics of that right now, I will go into detail about hex color codes later on as well, I just wanted you to understand why the two may be different.
The scaling (text size) effect ranges from 0.65 to 1.50. If you enter a value higher than 1.50 (or lower than 0.65) in the scale code, it caps at 1.50 (and bottoms out at 0.65), so don't bother trying to make it 12 inches (or 1 pixel) high, it doesn't work. The default, base size is 1.00, or 100% of the normal size. By that setup, 0.75 is 75% of normal size, or pretty small and 1.50 is 150% of normal size, or somewhat large. You can take it from there.Coloring your bubbles by /bind
Now, to color your chat bubbles consistently without having to type each code in every time, you will have to use a /bind. There's a handy Incomplete and Unofficial Guide to /bind already written if you don't know how to use this command. I'm going to operate under the idea that you know what a bind is, and how they work, so here we go.
You want to make your chat bubbles always your team color? Want to make your chat bubbles match your costume? Want to make a Christmas themed chat bubble for a month? Want to have a cool water-themed chat bubble? Well, it all starts with making a semi-permanent change to one of your keybinds.
Most people use the enter key to start chatting. This will set an invisible "string" (beginchat) that defaults to whatever chat channel you have selected below the chat box (the little tiny letters above where you type in). If you want your chat bubbles to default to a different set of colors than the black and white that it is normally, then you have to /bind it that way. Here's how it works:
/bind enter beginchat <color #000000><border #000000><bgcolor #ffffff>
This means you are binding the beginchat string to the enter key (which is what it was already, so no change there) and then you are adding the text color, border color, and background color codes. Now every time that you hit enter, you will see this in your text box before you even start typing:
<color #000000><border #000000><bgcolor #ffffff>
This is because, like when you just wanted to try the color change out and you typed the codes in manually, every time you want a new colored bubble, those codes have to be entered in, every time. So unless you want to enter them in yourself every time, you need to use this /bind way of doing it. A couple of things to remember here:
- make sure you leave a space between beginchat and the color codes, otherwise the input won't recognize the string, and it won't work.
- make sure you put a space between the code type and the color or color code Ex.: <color red> you need the space between color and red.
- make sure you don't put a space between each of the color codes in the bind, unless you want to send everything you say to the chat channel with a lot of space in front of it.
So, that's the simple and easy setup for binding your enter key to produce a chat bubble of whatever colors you want. If you don't want to get into the more advanced stuff here, then just use what you've read, play around with some colors, see what you like and go with it.
So what do those codes mean then? They mean you can change the color of the text, the color of the background, and the color of the border. Pretty simple, right? If you want to know some more advanced stuff, keep reading...
The not-so-Basics
Transparency
Solid colors are cool and all; I like my blue border/text and white background bubbles on my healer, it looks good, but it just doesn't look how I want it to. There's just something missing, and it doesn't look "blended in" well. It sticks out too much, I want it to be a little smoother...
Well, then here's how: Transparency.
Those of you who know about hexadecimal color coding, from HTML work, or some other computer-related field, know that all hexadecimal color codes are six hexadecimal numbers. Well, in CoH, they did us a favor and added another set, 2 more spaces to fill in. HUH, you say...
Your basic color code setup is like this:
<color #000000><border #000000><bgcolor #ffffff>Well, what if you want your background to be transparent, you just want the black text and border to pop up with nothing "behind" it. Then you would use this set of codes:
<color #000000><border #000000><bgcolor #ffffff00>OOOOOooooo.... Notice there's a couple of 0's after those six f's? That is your transparency layer, it uses the same double 0-F code structure, but instead of adding color, it adds opacity. Where can you go with this from here? A lot of places.
The transparency layer goes from 00 - FF, and every spot in between is fair game. The middle is of course around 88, so that makes for a nice semi-transparent version of whatever color you have before it. #88888888 would be a semi-transparent medium grey. #00008888 would be a semi-transparent medium dark blue. Fairly simple really, but here's the fun part:
You can do this with the background of course, but also with the text and the border.
This gets tricky though, because you have to think of the text and the border as being "painted on" after the background is placed. You cannot have a black background with "invisible" letters that show through the black like it was etched in windowing... if you make the text completely transparent on top of a black background, all you get is a big black box, heh.
So what is the use for this then? Well, if you want a "ghostly" chat bubble, then you could do something like this:
<color #9f9fff3f><border #9f9fff3f><bgcolor #3f3f3f9f>This would give you a very transparent grey-blue text and border, with a semi-transparent grey background. Since the background is transparent, and the text and border are also, you will be able to partially "see through" the text, border, and background, though more through the background because there are two layers of color where the text and border are. (If you don't understand how this works, don't really worry about it, this gets into layering alpha transparencies and a lot of stuff that only graphic design students should ever need to know.)
So in a nutshell... that's transparency.
Duration
This code is much simpler than color and size. It controls how long your chat bubble stays on screen. It doesn't affect any colors, but it works pretty much the same way. For example:
<dur 10>
This makes your chat bubble stay on screen for 10 seconds.
The duration effect ranges from 0 to about 20. A duration of 0 seconds doesn't actually keep your chat bubble from showing up, it just makes it fade out as soon as it pops up. At the other end, you can use numbers above 20, but your chat bubble won't stay for more than about 20 seconds.
Placing the code
The nifty (or not so nifty, if you're trying to show someone how to use these codes by chatting back and forth in CoH) thing is that you can stick these codes anywhere and they will work correctly. So,
/local <scale 1.50><color #00ff00><border #ffff00><bgcolor #9f00ff>I just leveled, kneel before me!!!
will give you exactly the same chat bubble colors and size as
/local <border #ffff00>I just <scale 1.50>leveled, kne<color #00ff00>el before me!!!<bgcolor #9f00ff>
What the hex codes mean
This section is really for people who have had no experience with web design or hexadecimal color codes in some way. If you have used them before, go ahead and skip this, it's nothing new to anyone who's ever learned HTML or the like.
Hexadecimal means "of 16" and this is important to understand. Our counting system, from the root of history is based on the number ten. Why? Because we have 10 fingers, and 10 toes, and that's how math began for humans. I'm serious, so stop laughing, heh. Anyway though, our counting systems are all decimal systems, they are divisions, subdivisions, and multipliers of 10's. A hexadecimal counting system, like what is used for web color codes, and a few other computer-related things, is based on a counting system of "16s." The obvious question here is "why?" Well, it's actually a lot more simple than you might think. Know what binary is? It's the basis for all computer technology. Everything comes down to a choice: a 1 or a 0, a yes or a no, a positive or a negative. Binary means a system "of 2" or in this case 1 and 0 being the choices. With 2 choices, all expanding choices have to be multiples of 2, and to simplify this for those that create the programs, schematics, and the computers from the ground up, the exponents of 2 are what is mostly used. This means that a system based on "10s" is sloppy for a computer, because it is not a direct exponent of 2. 16 is, however: 2 x 2 x 2 x 2 = 16 (2 to the 4th power).
So, skipping past the history lesson, with a base system of 16 (hexadecimal), how the hell do you count to 16 with only one digit?? 16 is two digits, in case you hadn't noticed (a 1 and a 6). Well, you go alphanumeric (numbers and letters). 0, 1, 2, 3, 4, 5, 6, 8, 9, A, B, C, D, E, F...
Yeah, I left the 7 out just to wake you up... so pfft. But seriously, zero through the letter "f" ( 0 - F ).
This is your hexadecimal "1 to 10" so to speak. Now that that is out of the way, how do we relate that to the color codes? Web color is based on a "millions of colors" system, 16 x 16 x 16 x 16 x 16 x 16 colors to be exact... that's 16,777,216 for those of you pulling out calculators. With all those colors, it's kind of hard to name them all... I bet you can't tell me what color #8347208 is, huh? So they simplified it, and put it into a coded system for ease of use.
The system is like this:
- The first two characters are the red set.
- The second two characters are the green set.
- The third two characters are the blue set.
The way to think of the two characters together is like 10s and 1s... if you have a set of 10s set to 5, and a set of 1s set to 3, you have "53." Get it? Well, if you have a set of hex that is set to 9 and to C, then you have "9C." The maximum hex set is FF, the minimum is 00, so "9C" is a little above the middle. The dead middle is 88 for all intensive purposes.
Red, Green, and Blue, or RGB, is what all computer monitors are based on for color, though they can emulate CMYK and other color palettes as well. So here's an example of how this works:
- To make a hex coded "full red"
- #FF0000
- That's maximum red, no green, no blue.
- To make a hex coded "full blue"
- #0000FF
- That's no red, no green, maximum blue
That's simple, but what about really specific colors... like a greyish cyan (a murky pool-water color). It would be like this:
- Greyish Cyan
- #5fa6b6
- That's a touch of red (to flatten the color a little), an above medium green, and a slightly higher blue.
From here I'm sure you can play around and figure out the colors you like and dislike, but I've included a helpful "quick reference" hex color guide in the next section.
Hex Color Primary List
Dark Red: #6f0000
Med. Red: #af0000
Full Red: #ff0000 (bright red)
Dark Green: #006f00
Med. Green: #00af00
Full Green: #00ff00 (bright green)
Dark Blue: #00006f
Med. Blue: #0000af
Full Blue: #0000ff (bright blue)
Dark Cyan: #006f6f
Med. Cyan: #00afaf
Full Cyan: #00ffff ("true" cyan)
Dark Magenta: #6f006f
Med. Magenta: #af00af
Full Magenta: #ff00ff ("true" magenta)
Dark Yellow: #6f6f00
Med. Yellow: #afaf00
Full Yellow: #ffff00 ("true" yellow)
Red-Orange: #ff6f00
Basic Orange: #ff9f00
Yellow-Orange: #ffcf00
Yellow-Green: #cfff00
Green-Blue: #00ff9f
Basic Violet: #ff009f
Basic Purple: #9f00ff
Dark Brown: #7f5f00
Med. Brown: #9f7f3f
Full Brown: #cfaf6f (Light Brown)
Beige (ish): #ffcf9f
Hope those help you pick out some colors you want, you can find much more in-depth (and graphical no less) color coding charts all over the web, just search for "color code chart" in Google or whatever you use, there's hundreds of them out there.
The preset colors (red, yellow, green, etc) you an also use of course, if you don't want to bother with all of the hex code nonsense, but since I don't use the preset colors, i don't know all of them that are available. If they are the same as web browsers then they should be all of your basic rainbow (red, blue, green, etc.) as well as slight variations like: lightblue, lightgreen, darkred, darkyellow, and so on. Feel free to try those out too if you want.
Thanks for taking the time to read, and once again I'd like to thank all of those people who took the time to post their mini-guides, quick references, and /bind ideas on the boards over the months so that all this information was easier to put together.
Have fun, and be colorful!