User:Fleeting Whisper/Tease
Screenshots on this page are taken in either Fedora 9 Linux, or Windows Vista. Although Fedora 9 is no longer a supported release of the operating system, there have been no major changes in Fedora 10 or 11 which would affect this program.
"This program", of course, is the cross-platform compatible Mids' Hero Designer that I am working on. The intent is to make one program which runs on any operating system capable of handling the City of Heroes client either officially or unofficially. Thus, Windows, Mac OS, and Linux are the targeted platforms.
Below are a set of teasers/screenshots for the program, sorted by version number. Each section also includes the date the version was completed.
Version 0.0.17
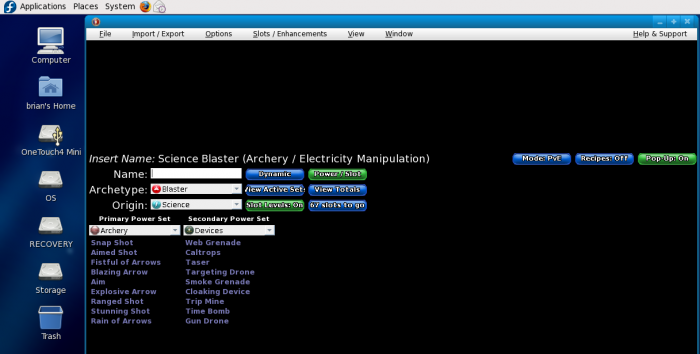
Date: July 23, 2009
Templating
Also included in this version, but not shown above, are the popup windows for Archetype, Origin, Primary and Secondary Power Sets, and individual powers. One innovation in this program over the standard Mids' you're used to is that the popup windows are actually being generated by an HTML file.
All popups use the following file:
<html>
<head>
<style type="text/css">
<!-- Full CSS omitted from this page for brevity -->
</style>
</head>
<body>
{BODY}
</body>
</html>
As you might guess, {BODY} is a variable, used to insert the content of the popup. Not much exists in this file, but you could easily modify the CSS to customize how your popups look to your own design.
Of course, the body of the popup is also served by HTML rendering. The {BODY} variable is substituted with another file. The second file is incomplete, because it is designed to exist between the <body></body> tags.
As an example, and to demonstrate the abilities of this HTML templating system, here is the full file used for the popup of an individual power:
<div class="body">
<h1>{TITLE}</h1>
<p class="powerset">Powerset: {POWERSET}</p>
<p class="available">Available: Level {LEVEL}</p>
<!-- BEGIN switch_placed -->
<p class="placed">Placed: Level {switch_placed.LEVEL}</p>
<!-- END switch_placed -->
<p class="shortdesc">{DESCRIPTION}</p>
<!-- BEGIN switch_enhanced -->
<table>
<tr>
<th>Buff/Debuff</th>
<th>Value</th>
</tr>
<!-- END switch_enhanced -->
<!-- BEGIN enhancement_buffs -->
<tr>
<td>{enhancement_buffs.ASPECT}:</td>
<td class="none">{enhancement_buffs.VALUE}</td>
</tr>
<!-- END enhancement_buffs -->
<!-- BEGIN ed_enhancement_buffs -->
<tr>
<td>{ed_enhancement_buffs.ASPECT}:</td>
<td class="{ed_enhancement_buffs.ED_THRESHOLD}">
{ed_enhancement_buffs.VALUE}
(Pre-ED: {ed_enhancement_buffs.PRE_ED})
</td>
</tr>
<!-- END ed_enhancement_buffs -->
<!-- BEGIN switch_enhanced -->
</table>
<!-- END switch_enhanced -->
</div>
Here we can see portions of the template separated into various blocks. The HTML between a set of <!-- BEGIN ... --><!-- END ... --> comments will only be displayed in the popup if certain conditions are met. Depending on the block, it could be displayed multiple times. The block's purpose can generally be easily identified by the block's name.
| Block Name | Description |
|---|---|
| switch_placed | If the power has been placed, this block will display the level it has been placed at, in case the power was taken after the level it becomes available. If the power has not been selected, this block will not be displayed. |
| switch_enhanced | If one or more enhancements have been placed into the power, this block will display the header labeling the enhancement percentage table. Additionally, since it appears again later, this same block name will also close the table. |
| enhancement_buffs | This block will display each enhancement aspect and its value which has not yet reached any of the ED thresholds. As implied earlier, this block can be displayed multiple times, for multiple different enhancement aspects. |
| ed_enhancement_buffs | Much like the enhancement_buffs block, this block displays enhancement aspects which have reached some ED threshold, and displays what the value would have been without ED. |